레트로 텍스트 스타일링을 위한 CSS 코드를 단계별로 설명해 드리겠습니다.
HTML 파일 생성:
HTML 파일을 생성하고 텍스트를 작성합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>레트로 텍스트</title>
</head>
<body>
<h1 class="retro-text">Welcome to Retro Text</h1>
</body>
</html>
CSS 스타일 시트 생성:
CSS 스타일 시트 파일(styles.css)을 생성하고 텍스트의 레트로 스타일을 정의합니다.
/* styles.css */
.retro-text {
font-size: 48px;
font-family: 'Courier New', monospace;
color: #ff6600;
text-transform: uppercase;
text-shadow: 2px 2px 4px rgba(0, 0, 0, 0.5);
background-color: #333;
padding: 20px;
margin: 0;
display: inline-block;
border: 2px solid #ff6600;
border-radius: 10px;
}
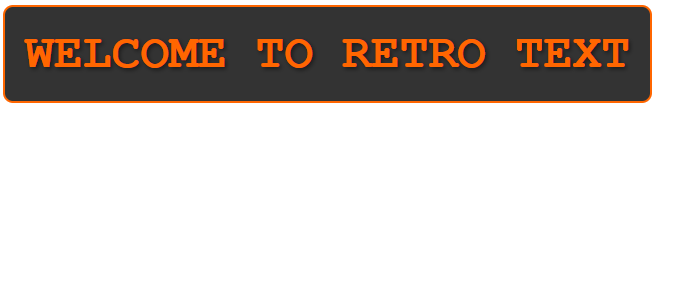
결과 확인:
웹 브라우저에서 HTML 파일을 열어서 레트로 텍스트를 확인합니다.

'웹페이지' 카테고리의 다른 글
| 무료 SSL 보안인증서 다운 및 설치 방법(cafe24 예시) (2) | 2023.12.06 |
|---|
