타자 연습 게임을 만들기 위한 단계별 설명 및 코드를 제공해드리겠습니다.
HTML 파일 생성하기 (index.html):
먼저, HTML 파일을 생성하고 내용을 추가합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>타자 연습 게임</title>
</head>
<body>
<h1>타자 연습 게임</h1>
<p id="word-display">타자 연습을 시작하세요...</p>
<input type="text" id="word-input" placeholder="단어를 입력하세요">
<p id="score">점수: <span id="score-value">0</span></p>
<button id="start-button">시작</button>
<script src="script.js"></script>
</body>
</html>
CSS 스타일 시트 생성하기 (styles.css):
CSS로 스타일을 추가합니다.
/* styles.css */
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f0f0f0;
margin: 0;
padding: 0;
}
h1 {
font-size: 24px;
margin-top: 20px;
}
#word-display {
font-size: 36px;
margin: 20px 0;
}
#word-input {
font-size: 24px;
padding: 5px;
}
#score {
font-size: 18px;
margin-top: 20px;
}
#score-value {
font-weight: bold;
}
#start-button {
font-size: 18px;
padding: 10px 20px;
background-color: #007bff;
color: #fff;
border: none;
cursor: pointer;
transition: background-color 0.3s;
}
#start-button:hover {
background-color: #0056b3;
}
JavaScript 파일 생성하기 (script.js):
게임 로직을 구현할 JavaScript 파일을 생성합니다.
// script.js
const words = ["apple", "banana", "cherry", "date", "elderberry", "fig", "grape", "honeydew", "kiwi", "lemon"];
let currentWordIndex = 0;
let score = 0;
let isPlaying = false;
const wordDisplay = document.getElementById("word-display");
const wordInput = document.getElementById("word-input");
const scoreValue = document.getElementById("score-value");
const startButton = document.getElementById("start-button");
function startGame() {
if (!isPlaying) {
isPlaying = true;
currentWordIndex = 0;
score = 0;
scoreValue.textContent = score;
wordInput.value = "";
wordInput.focus();
showWord(words[currentWordIndex]);
startButton.textContent = "게임 중...";
setInterval(checkInput, 100);
}
}
function showWord(word) {
wordDisplay.textContent = word;
}
function checkInput() {
if (wordInput.value.toLowerCase() === words[currentWordIndex]) {
currentWordIndex++;
if (currentWordIndex === words.length) {
currentWordIndex = 0;
}
score++;
scoreValue.textContent = score;
wordInput.value = "";
showWord(words[currentWordIndex]);
}
}
startButton.addEventListener("click", startGame);
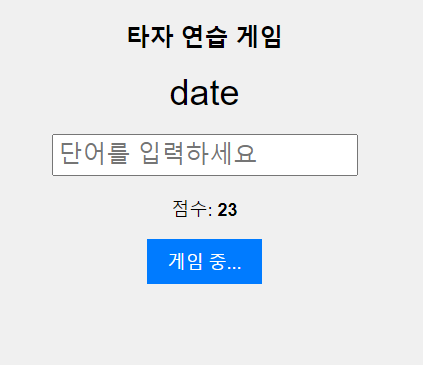
결과 확인:
웹 브라우저에서 index.html 파일을 열면 타자 연습 게임을 플레이할 수 있습니다.

'HTML 예제' 카테고리의 다른 글
| 투명한 텍스트: 텍스트 내용이 배경 이미지와 일부 투명하게 표시 (0) | 2023.12.06 |
|---|---|
| 웹 캐러셀: 이미지 슬라이드 쇼와 버튼으로 제어하는 웹 캐러셀 (0) | 2023.12.06 |
| 무한 회전 로고: CSS로 무한 회전 로고 애니메이션 (0) | 2023.12.06 |
| 스크롤링 텍스트: CSS 스크롤링 텍스트 효과 (0) | 2023.12.06 |
| 404 오류 페이지: 404 오류 페이지를 유쾌하게 디자인 (0) | 2023.12.06 |



