텍스트에 그림을 그리는 HTML 예제 프로그램을 만들어보겠습니다. 이 예제에서는 HTML과 CSS를 사용하여 간단한 그림을 만들어볼 것입니다. 그림은 원과 사각형으로 이루어진 간단한 모양일 것입니다. 아래는 코드의 단계별 설명과 코드 자체입니다.
1. HTML 파일 생성하기
먼저 텍스트 에디터(예: 메모장, Visual Studio Code, Sublime Text 등)를 열고 다음과 같이 HTML 파일을 생성합니다. 이 파일을 "index.html"로 저장합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트에 그린 그림</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div class="canvas">
<div class="circle"></div>
<div class="rectangle"></div>
</div>
</body>
</html>
2. CSS 스타일 시트 생성하기
다음으로 CSS 스타일 시트를 생성합니다. 이 파일을 "styles.css"로 저장합니다. 이 스타일 시트에서는 원과 사각형의 스타일을 정의합니다.
/* styles.css */
.canvas {
width: 300px;
height: 300px;
background-color: lightgray;
position: relative;
}
.circle {
width: 100px;
height: 100px;
background-color: blue;
border-radius: 50%;
position: absolute;
top: 100px;
left: 100px;
}
.rectangle {
width: 150px;
height: 75px;
background-color: red;
position: absolute;
top: 50px;
left: 50px;
}
3. 그림 그리기
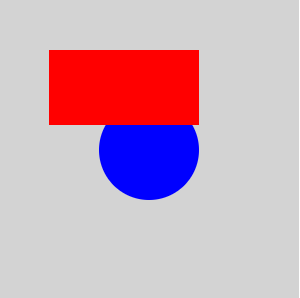
위의 코드를 작성하면 원과 사각형이 포함된 간단한 캔버스가 생성됩니다. 원과 사각형의 위치 및 크기를 조정하고, 배경색을 변경하려면 CSS 스타일 시트에서 값을 조정하면 됩니다.
4. 결과

'HTML 예제' 카테고리의 다른 글
| 타자 효과: 글자 한 글자씩 나타나는 타자 효과 (0) | 2023.12.05 |
|---|---|
| 비밀 메시지: CSS로 텍스트 숨기고 호버(hover) 시 나타나게 하기 (0) | 2023.12.05 |
| 블링크 텍스트 만들기 (0) | 2023.12.05 |
| CSS로 멋진 버튼 스타일링 (0) | 2023.12.05 |
| 이모지 만들기 (0) | 2023.12.05 |


