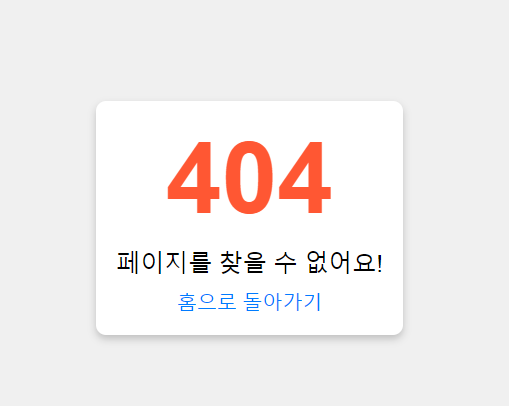
404 오류 페이지를 유쾌하게 디자인하기 위한 HTML, CSS 및 이미지 예제를 제공하겠습니다. 이 예제를 사용하여 404 오류 페이지를 만들 수 있습니다.
HTML 파일 생성:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>404 오류 페이지</title>
</head>
<body>
<div class="error-page">
<h1>404</h1>
<p>페이지를 찾을 수 없어요!</p>
<a href="/">홈으로 돌아가기</a>
</div>
</body>
</html>
CSS 스타일링 (styles.css 파일):
/* styles.css */
body {
font-family: Arial, sans-serif;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f0f0f0;
}
.error-page {
text-align: center;
background-color: #fff;
border-radius: 10px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
padding: 20px;
}
h1 {
font-size: 100px;
margin: 0;
color: #ff5733;
}
p {
font-size: 24px;
margin: 10px 0;
}
a {
text-decoration: none;
font-size: 20px;
color: #007bff;
}
이제 HTML, CSS 파일을 생성하고 코드를 복사하여 각 파일에 붙여넣은 후 웹 브라우저에서 실행합니다. 이 예제는 간단한 404 오류 페이지를 만들며, 홈으로 돌아가는 링크를 포함하고 있습니다.

'HTML 예제' 카테고리의 다른 글
| 무한 회전 로고: CSS로 무한 회전 로고 애니메이션 (0) | 2023.12.06 |
|---|---|
| 스크롤링 텍스트: CSS 스크롤링 텍스트 효과 (0) | 2023.12.06 |
| 날씨 앱 디자인: 실제 날씨 정보를 가져와 표시하는 날씨 앱 스타일 페이지 (0) | 2023.12.06 |
| 나만의 스티커 만들기: HTML5 <canvas>로 나만의 스티커 생성 (0) | 2023.12.06 |
| 3D 회전 메뉴: CSS 3D 변환으로 메뉴 항목 회전 효과 (0) | 2023.12.06 |



